
Project
Design feature to surface default content in search screen of HBO GO and HBO NOW on all streaming platformsMy Role
Design LeadUsers
Millions of HBO customers who view HBO content via HBO GO and HBO NOW streaming on desktop, mobile, tablet, and CTV devicesCollaborators
Product Owner, 4 Engineers, Project Manager, ResearcherSituation
The search screens of HBO GO and HBO NOW on all platforms were blank. My goal was to help users to find content that might interest them by adding default content to the search screens. I owned the UX design on this project and collaborated with Engineers, Product Owner, Project Manager, and Research.Previous Search Screens
Previously, the search screens on all platforms were blank. I designed a way to provide a content sampling to help users decide what to watch.
Previous desktop search screen. The screen was blank until the user entered search characters.

Previous mobile search screen. The screen was blank until the user entered search characters.

Previous tablet search screen. The screen was blank until the user entered search characters.

Previous TV search screen. The screen was blank until the user entered search characters.
Goals
- Aid in the discoverability to help users find new content
- Help users to get into content more quickly
- Minimize impact to development
Approach
- Identify MVP solution.
- The default search project will use existing elements found elsewhere on each platform. The types of elements are: content format, category labeling, metadata.
- Surface content from our existing queries.
- Keep content consistent across all platforms.
- Perform analysis of GO to identify what queries are available to use for default search content.
- Perform competitive analysis to identify the following: types of content, show/hide behavior, and amount of content displayed.
- Seek feedback and iterate.
Activities
- Wireframe prototyping in Sketch
- Design for desktop, mobile, and television product platforms
- User flows
- Interaction design
- Redlines
- Competitive analysis
- Research data analysis
Result

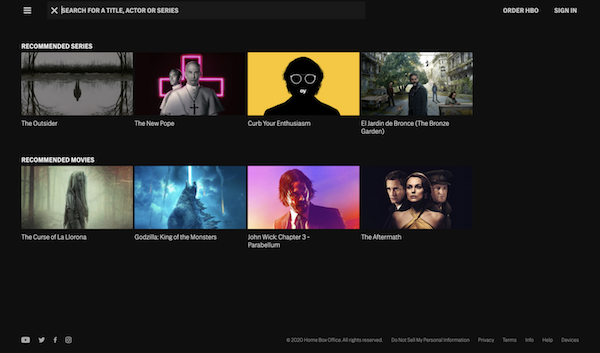
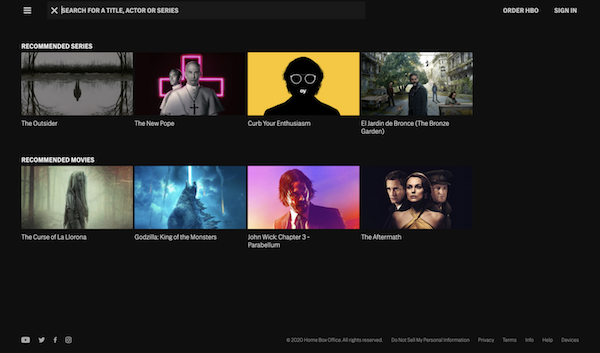
Desktop search screen. The screen I designed is now implemented and in-market, displaying default content.

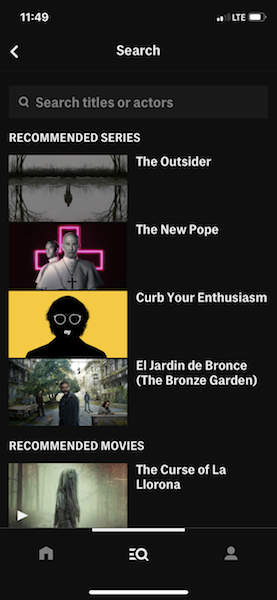
Mobile search screen. The screen I designed is now implemented and in-market, displaying default content.

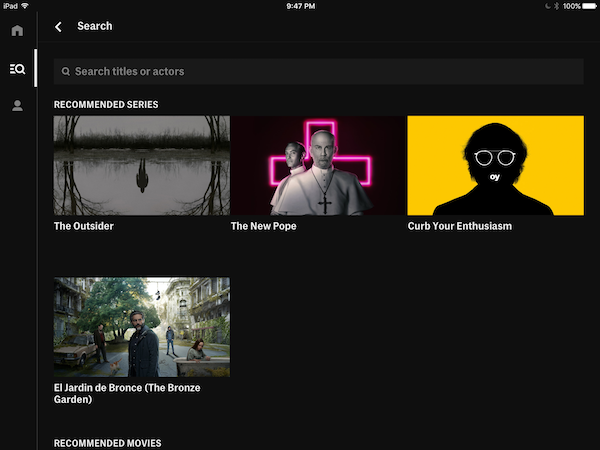
Tablet search screen. The screen I designed is now implemented and in-market, displaying default content.
Impact
- Improved user satisfaction of millions of HBO customers
- Reduced user confusion by correcting behavior that was interpreted as a defect
- Increased viewership of featured content by increasing its visibility
- Increased viewership by navigating users into content more quickly
Reflection
What I learned and practiced:- How to perform user experience design in within the context of a large corporation with offices in multiple locations
- How to apply skills and concepts to live products that affect millions of users
- How to collaborate with stakeholders
- How to articulate and defend design decisions to stakeholders and leadership
- How to design within practical business constraints
- How to negotiate varying priorities across disciplines
Future Considerations
- Replace or augment the content with more targeted content. Possibilities include trending searches, personalized recommendations.
- Explore a different visual treatment of default search content to differentiate it from search results.